Table of contents
No headings in the article.
Hello everyone 😄
This is the second part of Supercharged Visual Studio Code in Part 1 we talked about some plugins to make like easier while developing;
In this, I will be sharing some tools to help us code better...
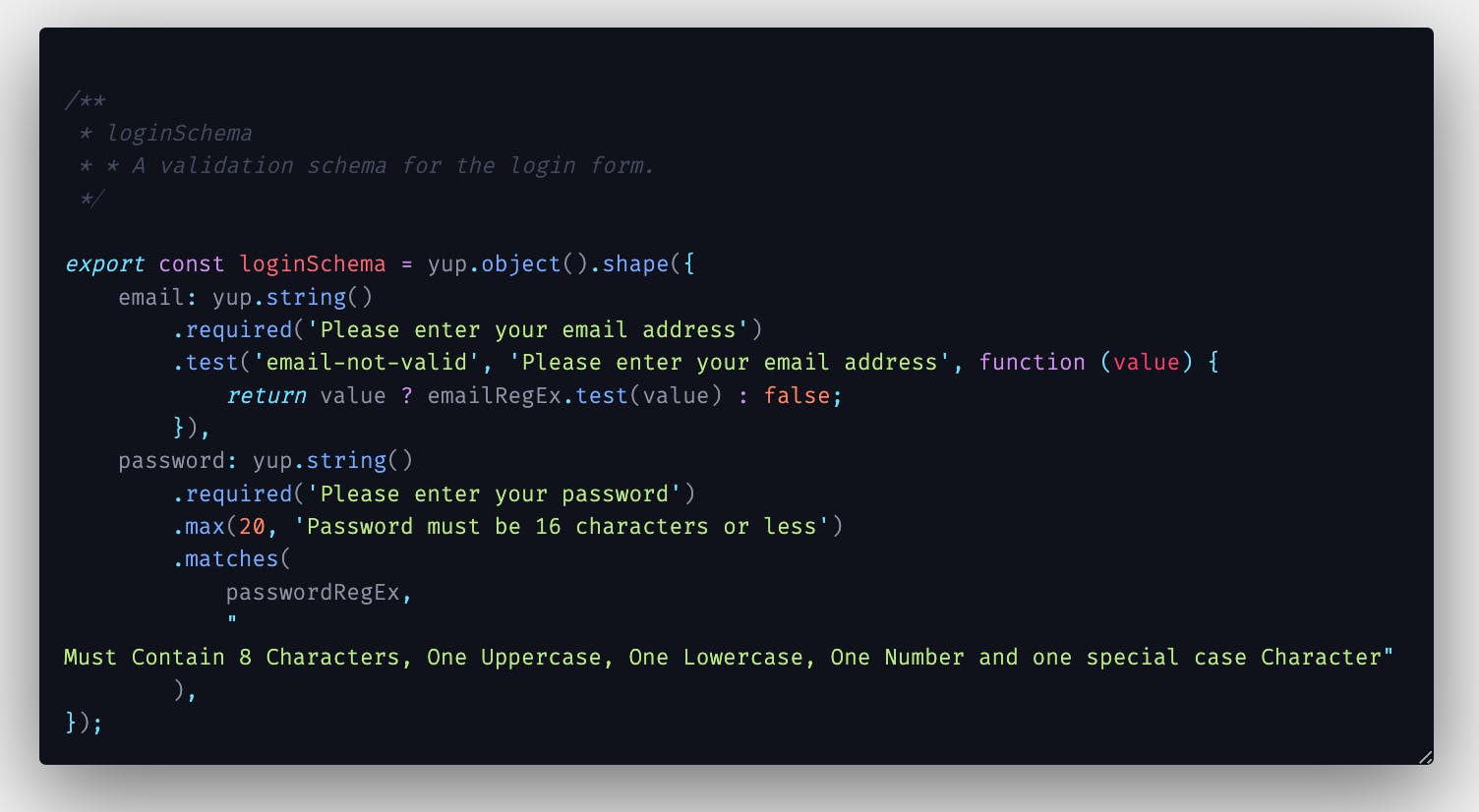
- Writting comments in a standard and human friendly way, is one thing that can improve you as a developer, using Better Comments helps to handle this.

example:

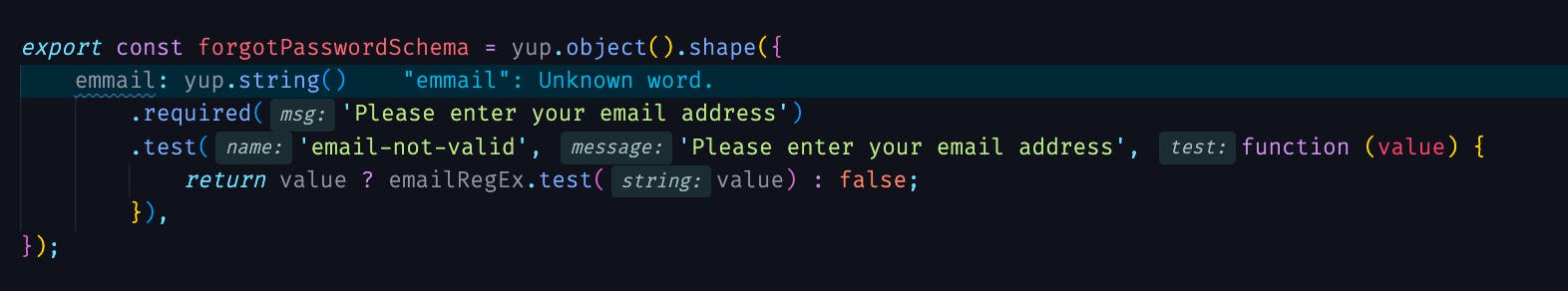
- It is easy to make mistakes while naming a variable, constant etc in-order to reduce this, Code Spell Checker helps with basic spell checking so as catch the spelling errors

example:

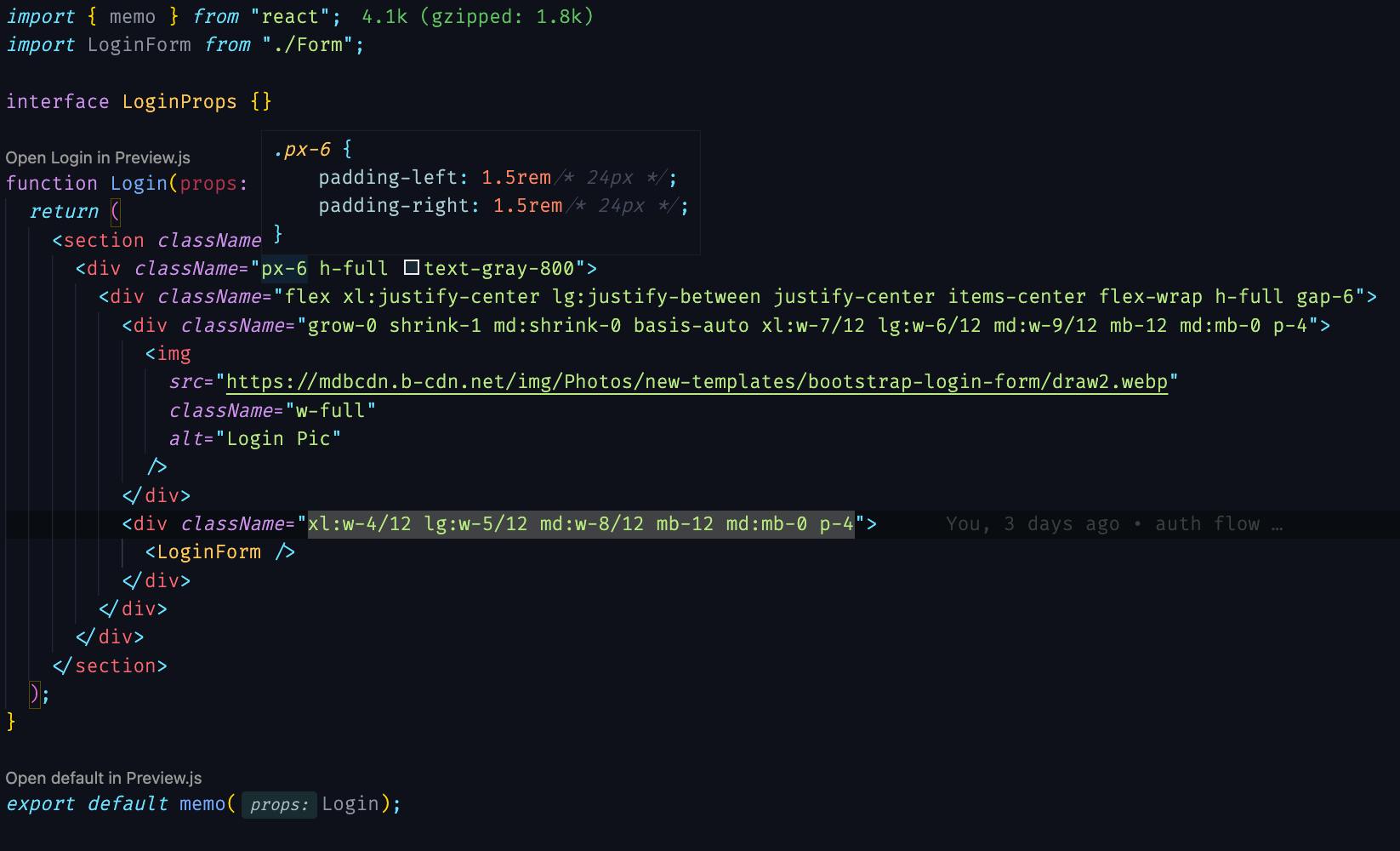
- As a frontend developer it is easy to forget what what 'leading-relaxed' means in tailwind but with css peek all i need to do is to hover on the css and it will get what was defined in the class

example

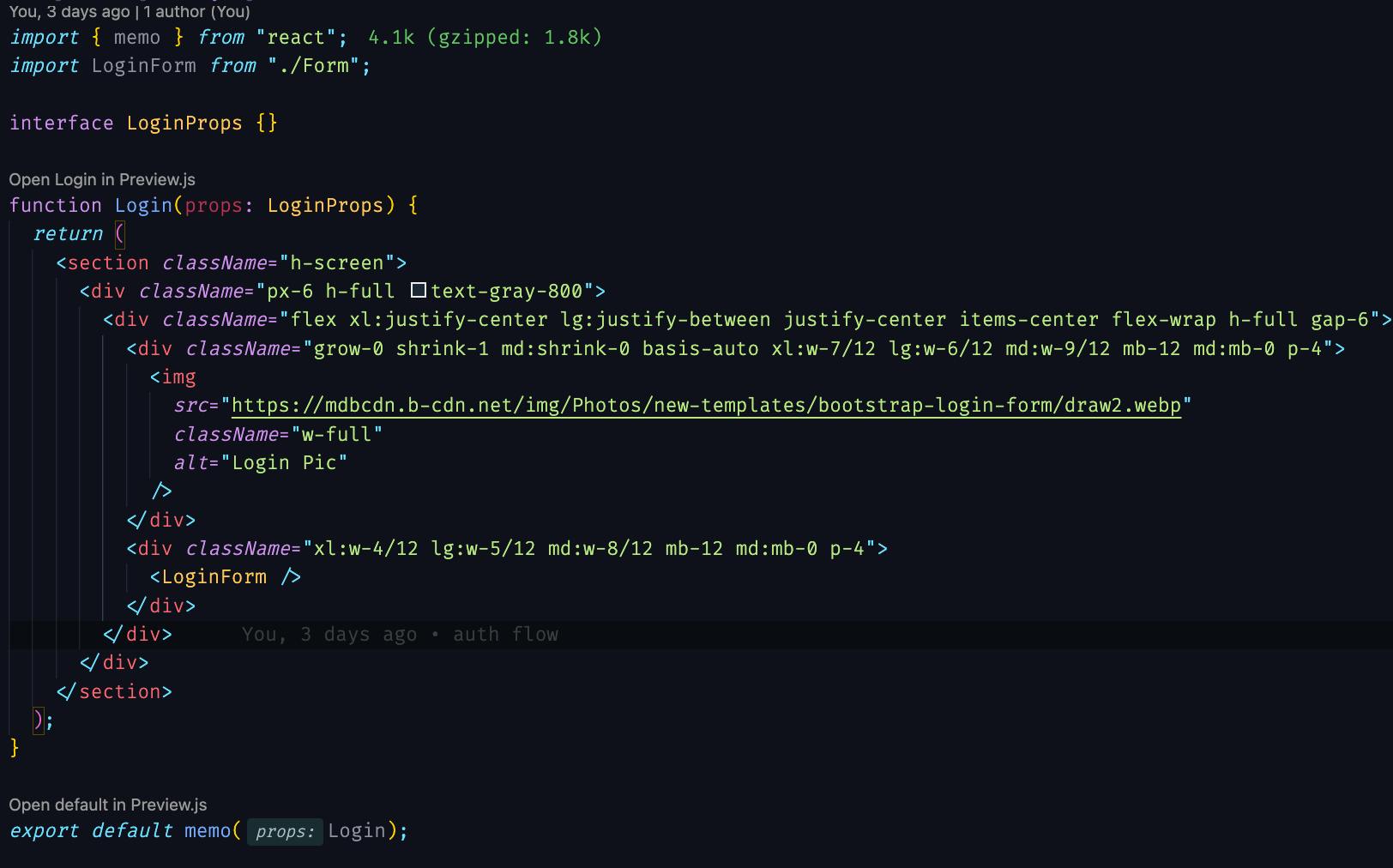
- Imagine all the goodies of github in your vs-code and then this package also come with git-blame, which help you know the author of a particular file, line of code etc.
GitLens brings such functionality and much more...

example: here it showed that I am the author of the file

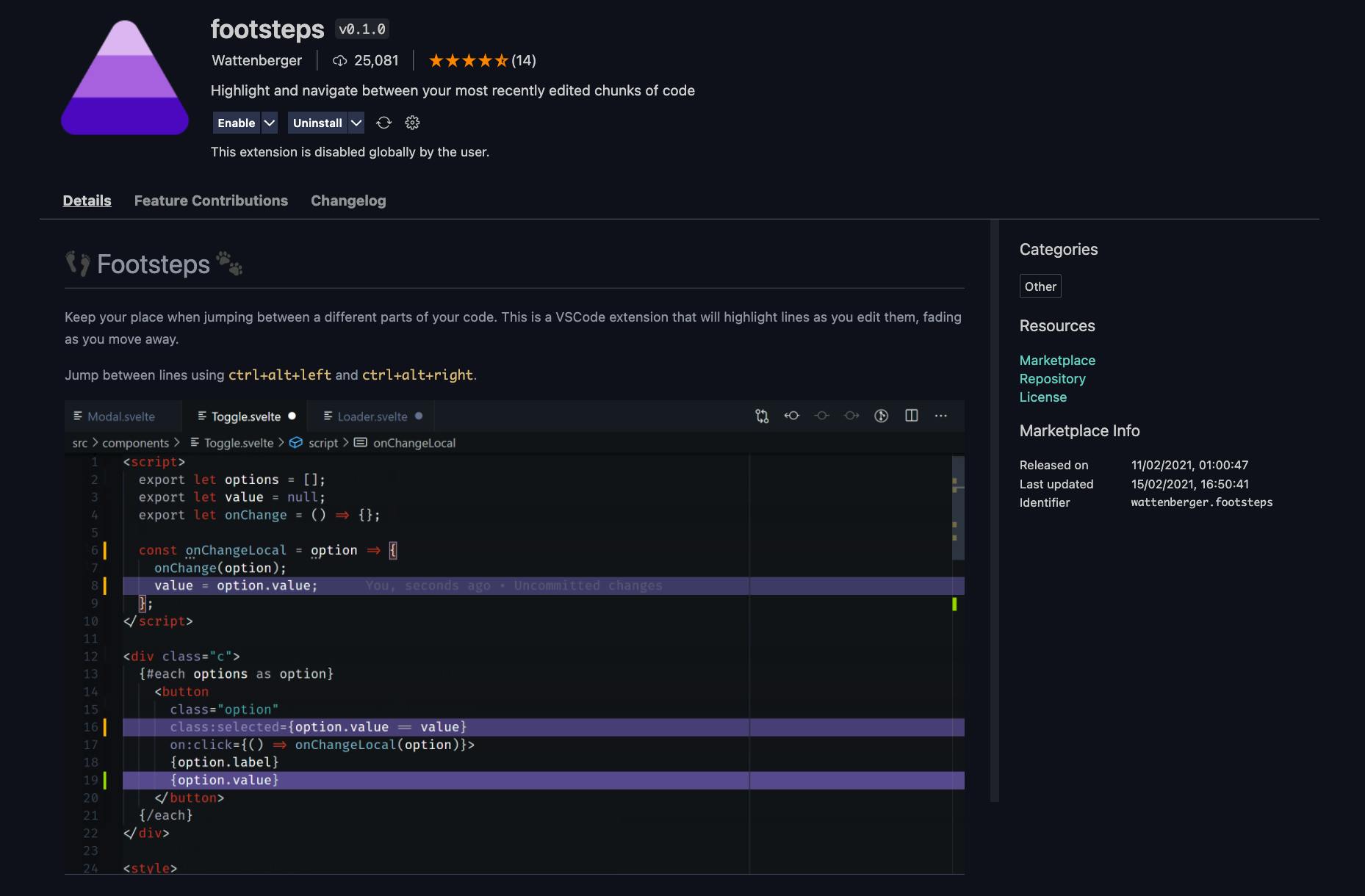
- When you have to change alot of code, it is easy to forget the last line of code you worked on, this is where Footsteps comes in

- For autocomplete of path, the vs-code Path Intellisense is one of the best

- If you find your self renaming tags either JSX element, HTML element etc, it is best to use Auto Rename Tag, this plugin helps to automatically change the starting and ending tag and it also works fine for self closing tags

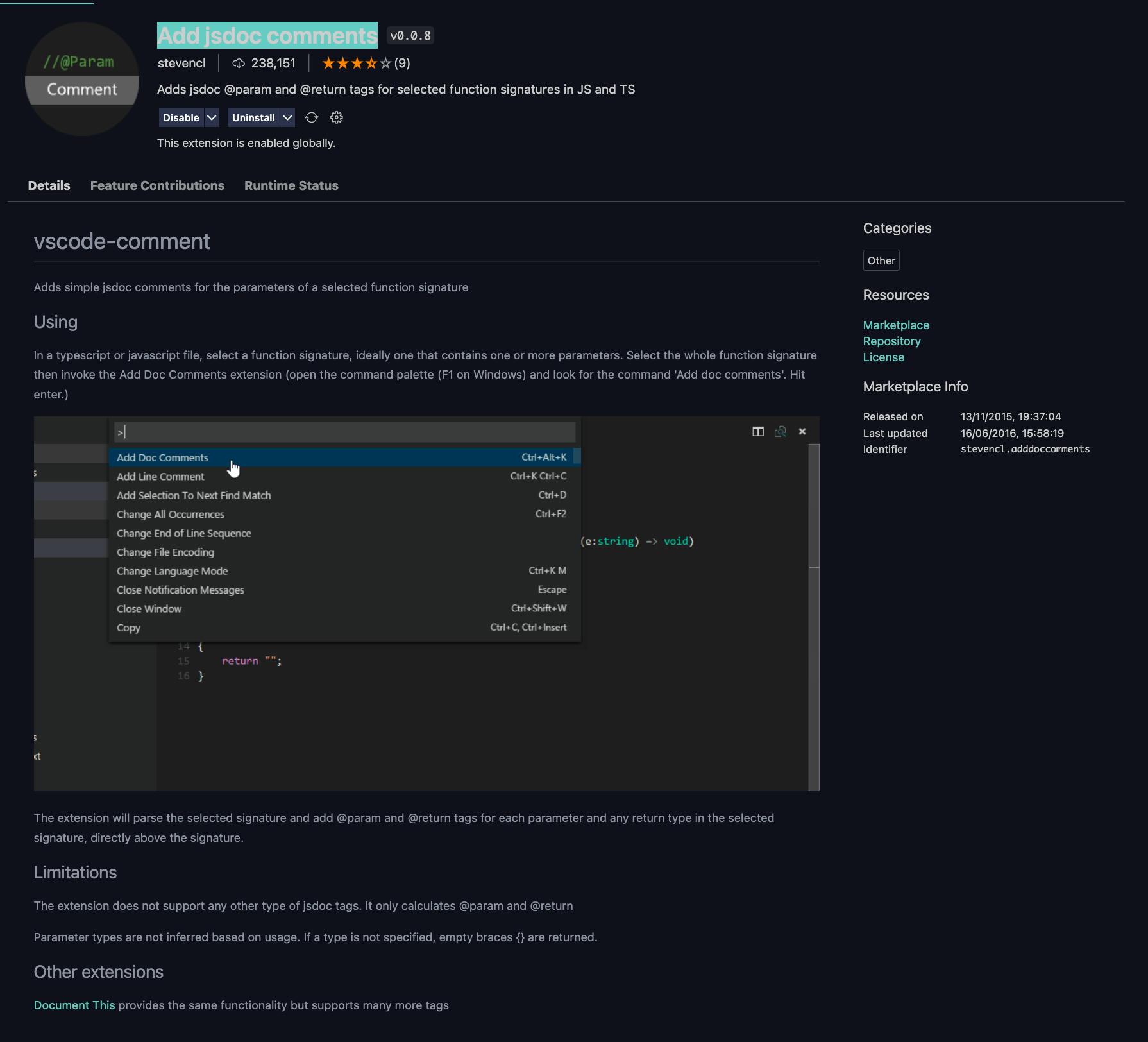
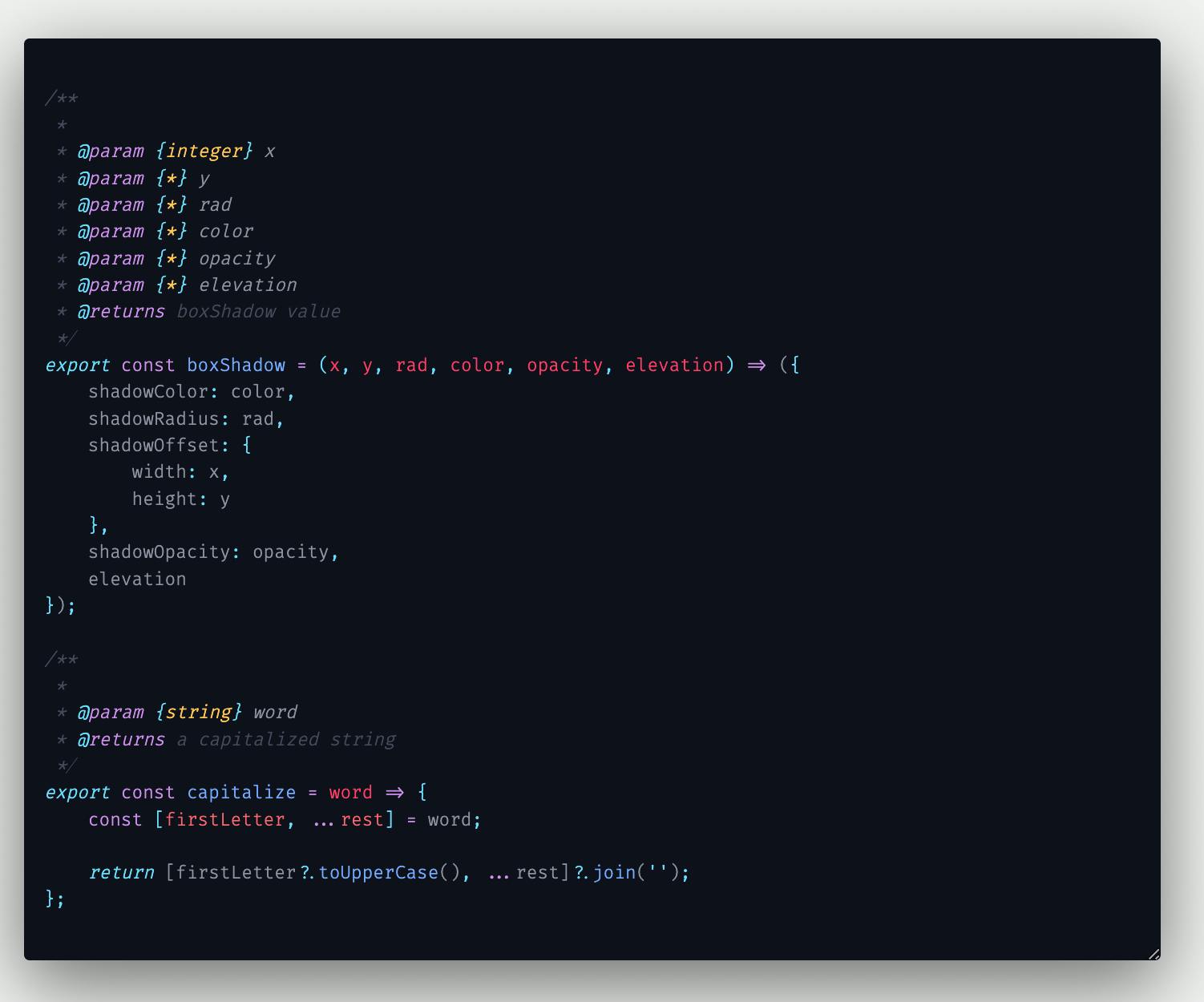
- Add jsdoc comments is an awesome tool that automatically generates comment based on function definition, it basically scans your function name and the parameter your function is expecting and then it provides you with an awesome comment that helps reviewer understand what the code is all about. NB: it works with JavaScript file not TypeScript file

example:

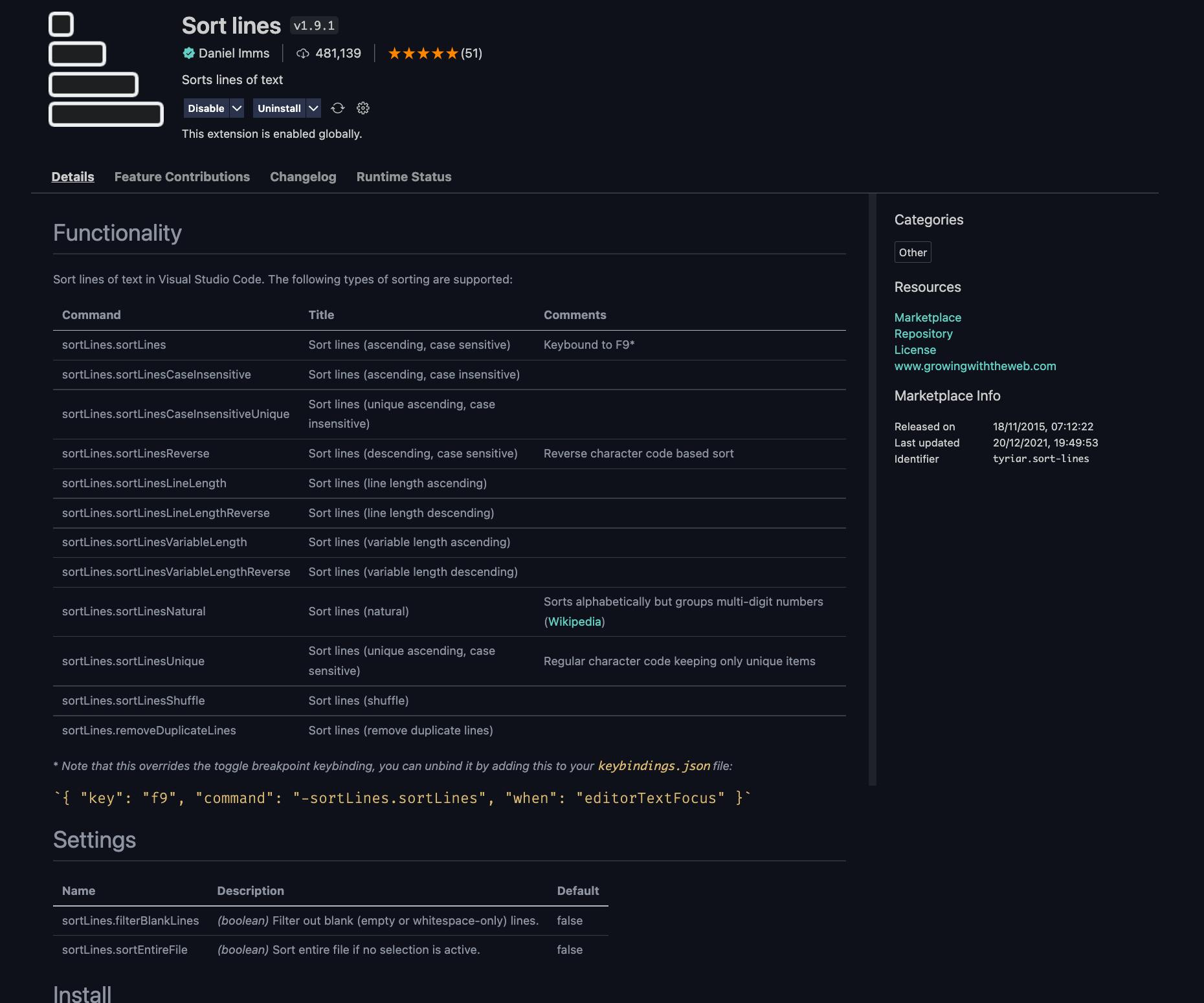
- Sort lines helps you sort arguments, parameters, props etc in the order you specified (special thanks to Bill for this)

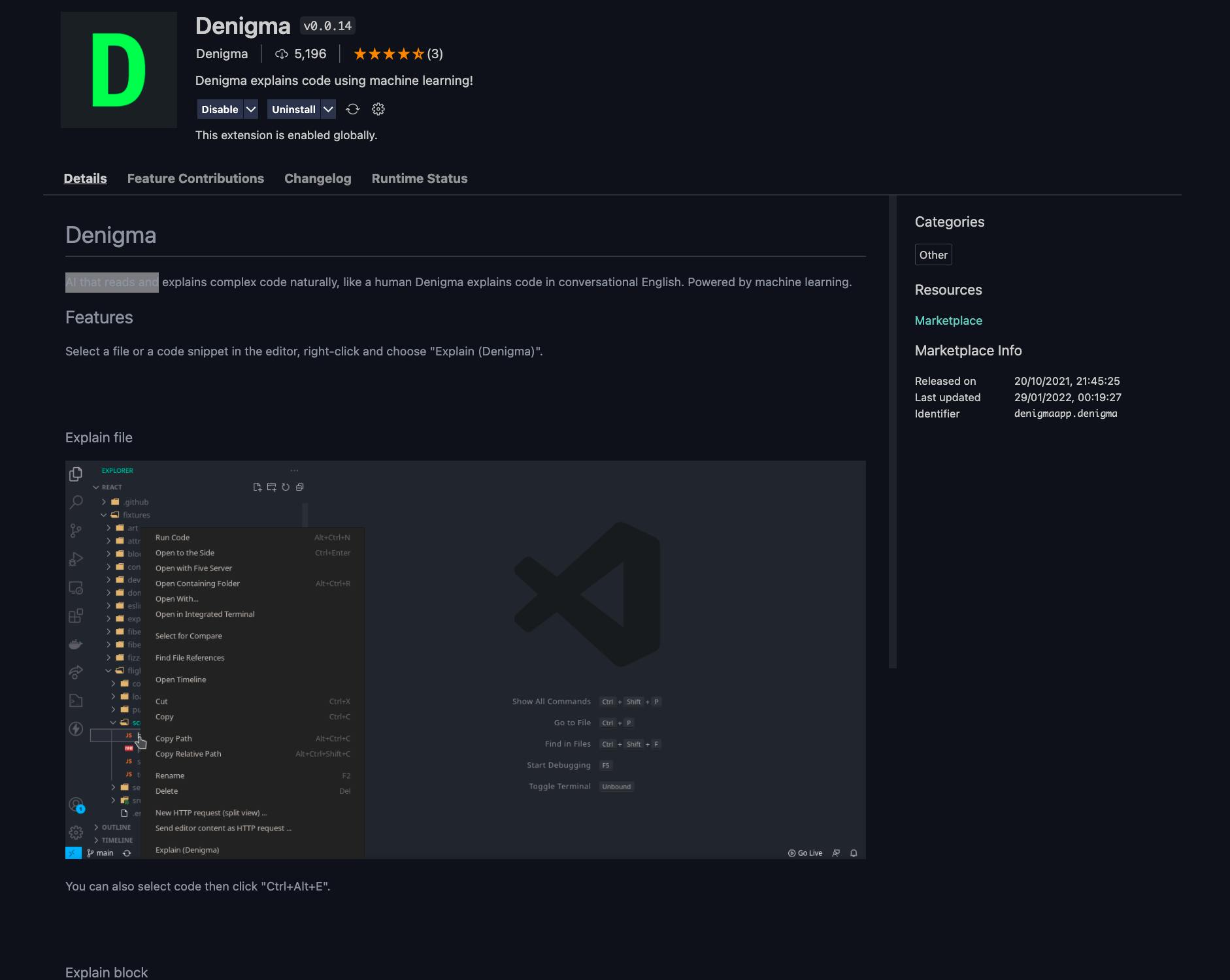
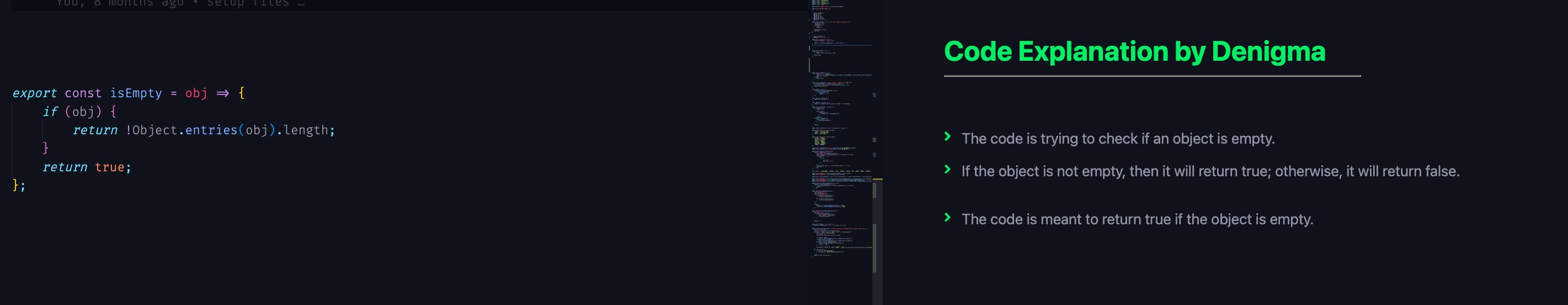
- Why explain your code (a line of code or a file) when you can have an AI do that for you 😅; yes this is what Denigma does, it analyses your code and provides an AI powered explanation

example:

Thanks, for checking out this tutorial. (please like and add your comments) You can also check out my other tutorials on my blog
Special thanks to my friend a bad-ass frontend developer Josh for helping me review this 🙏
If you have any questions, feedback or comments, please let me know.
You can connect with me on twitter email github
You can also reach out to me(I do React-Native & React Js) twitter email
